AJAX Introduction
AJAX is about updating parts of a web page, without reloading the whole page.
What You Should Already Know
Before you continue you should have a basic understanding of the following:
- HTML
- JavaScript
If you want to study these subjects first, find the tutorials on our Home page.
What is AJAX?
AJAX = Asynchronous JavaScript and XML.
 |
AJAX is a misleading name. You don't have to understand XML to use AJAX. |
|---|
AJAX is a technique for creating fast and dynamic web pages.
AJAX allows web pages to be updated asynchronously by exchanging small amounts of data with the server behind the scenes. This means that it is possible to update parts of a web page, without reloading the whole page.
Classic web pages, (which do not use AJAX) must reload the entire page if the content should change.
Examples of applications using AJAX: Google Maps, Gmail, YouTube, and Facebook.
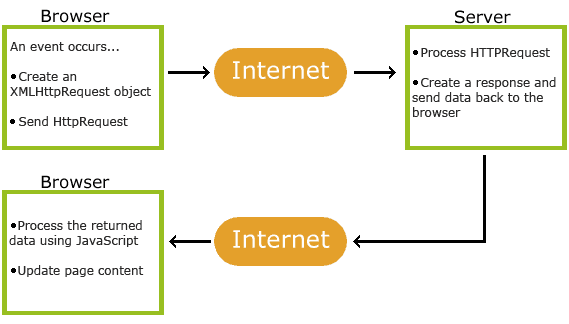
How AJAX Works

AJAX is Based on Internet Standards
AJAX is based on internet standards, and uses a combination of:
- XMLHttpRequest object (to retrieve data from a web server)
- JavaScript/DOM (to display/use the data)
 |
XMLHttpRequest is a misleading name. You don't have to understand XML to use AJAX. |
|---|
Google Suggest
AJAX was made popular in 2005 by Google, with Google Suggest.
Google Suggest is using AJAX to create a very dynamic web interface: When you start typing in Google's search box, a JavaScript sends the letters off to a server and the server returns a list of suggestions.
Start Using AJAX Today
AJAX is based on existing standards. These standards have been used by developers for several years. Read our next chapters to see how it works!

