HTML canvas miterLimit Property
Example
Draw lines with the maximum miter length of 5:
JavaScript:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.lineWidth=10;
ctx.lineJoin="miter";
ctx.miterLimit=5;
ctx.moveTo(20,20);
ctx.lineTo(50,27);
ctx.lineTo(20,34);
ctx.stroke();
Try it Yourself »
Browser Support
The numbers in the table specify the first browser version that fully supports the property.
| Property | |||||
|---|---|---|---|---|---|
| miterLimit | 4.0 | 9.0 | 3.6 | 4.0 | 10.1 |
Definition and Usage
The miterLimit property sets or returns the maximum miter length.
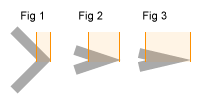
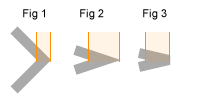
The miter length is the distance between the inner corner and the outer corner where two lines meet.

Tip: The miterLimit property works only if the lineJoin attribute is "miter".
The miter length grows bigger as the angle of the corner gets smaller.
To prevent the miter length from being too long, we can use the miterLimit property.
If the miter length exceeds the miterLimit value, the corner will be displayed as lineJoin type "bevel" (Fig 3):

| Default value: | 10 |
|---|---|
| JavaScript syntax: | context.miterLimit=number; |
Property Values
| Value | Description | Play it |
|---|---|---|
| number | A positive number that specifies the maximum miter length. If the current miter length exceeds the miterLimit, the corner will display as lineJoin "bevel" | Play it » |
 Canvas Object
Canvas Object

