W3.CSS Trends
Web Design Trends 2016
Every year you will see new web techniques and trends.
On this page we bring you some of the most relevant web design trends.
Flat Design 2.0
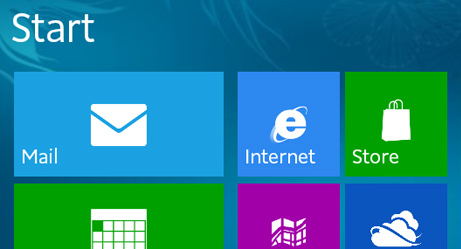
The flat design trend started with Windows Phone 7 and Windows 8 in 2010:

It was followed up by Apple with iOS 7 in 2013:

 |
One big problem with flat design is to understand which areas are clickable. What is the difference between an image and a clickable button? |
|---|
Almost Flat Design (Flat 2.0)
Almost flat is a newer alternative to the original flat design.
Almost flat acquires more depth, brighter colors, complex shadows, and dimension.
Shadows:
Colors:
Red
Green
Blue
Yellow
Minimalism
Easy to read. Easy to understand. Easy to design.
Our Customers
WE WILL ADD REAL VALUE
TO OUR CLIENTS BUSINESS
We know how to drive our clients mad
Minimalism can go hand in hand with Almost Flat Design:
About Me
Minimalism is a principle that can help people with focus in their lives.
Design minimalism can help simplify and improve designs as well.
Readable Typography
The natural typography of flat design is simple and easy to read.
Letter-spacing and line-spacing is typically larger.
Also expect increased font sizes in order to focus more on reader's attention.
Standard Serif
Simplicity and readability is the most important reason for flat design. Simplicity and readability is the most important reason for flat design. Simplicity and readability is the most important reason for flat design.
Standard Sans Serif
Simplicity and readability is the most important reason for flat design. Simplicity and readability is the most important reason for flat design. Simplicity and readability is the most important reason for flat design.
W3.CSS Typography
Simplicity and readability is the most important reason for flat design. Simplicity and readability is the most important reason for flat design. Simplicity and readability is the most important reason for flat design.
 |
Readability is an important reason for the popularity of flat typography. |
|---|
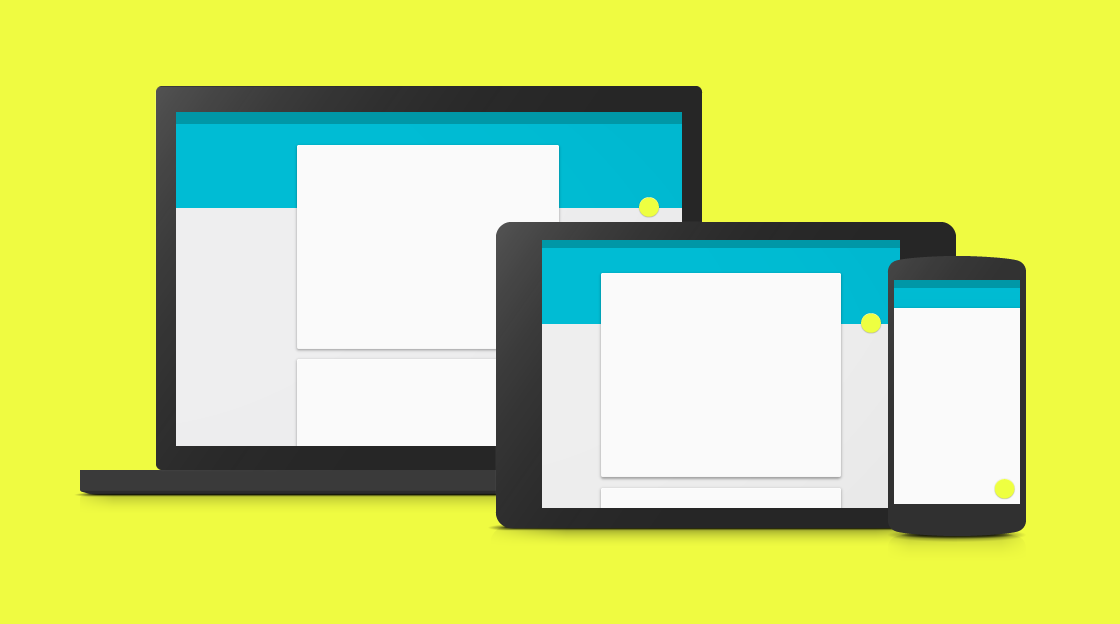
Material Design
Since we might have reached the peak of flat design (with almost flat), many designers are expected to go for Material Design (Designed by Google in 2014).
Material Design uses elements that remind us of paper and ink. In addition the elements have realistic shadows and hover effects.
Cleaner Logos
Cleaner logos is a result of the popularity of flat design:


Full Screen Input
More and more sites are using full screen for inputs like signups and logins, instead of using only a small part of the page.
Full screen often uses a screen overlay or modal instead of redirecting to a new page.
Class Registration
Cards
Cards are everywhere on the web today.
MMost typical cards are rectangles with an image and some text.
Cards have become a common structure for organizing headlines, images, and text on an equal plane.
Cards can be small or large, with or without pictures, and with or without shadows:
John
Architect and engineer
John Doe
1 new friend request
CEO at Mighty Schools. Marketing and Advertising. Seeking a new job and new opportunities.
Header
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Fjords

The Troll's tongue in Hardanger, Norway
Mobile First
Historically, web designers have developed web applications for computers first, and then added responsive web design to make sure the web looks good when viewed on a tablet or a phone.
This trend is shifting towards designing for mobiles first, and then add responsive design to make a site work on desktops and laptops.
50/50 is an easy way to achieve web design for responsive webs. With 50/50 design, the screen can show two pages on large screens and one page on narrow screens.
My Work
Some of my latest projects.






Just call me awesome.
About Me
Lorem ipusm sed vitae justo condimentum, porta lectus vitae, ultricies congue gravida diam non fringilla.
Swing By
..for a cup of coffee, or whatever.
Chicago, US
+00 1515151515
test@test.com
Contact
GET IN TOUCH
Large Hero Images
"Hero image" is a term used for a specific type of web banner.
A hero image is a large image, placed in the front of a web page. It often consists of both an image and some text, and it can be static or a rotating list of images.
The purpose of an hero image is to present the web site's most important content.

Brought to you by Captain Hook
Welcome to my Sailing Web
Sailing comprises wind propulsion of a craft by means of sails and steering it over water, ice or land, depending on the type of craft. A sailor manages the force of the wind on the sails by adjusting their angle with respect to the moving sailing craft and sometimes by adjusting the sail area. The force transmitted from the sails is resisted by forces from the hull, keel, and rudder of a sailing craft, by forces from skate runners for an iceboat, and by forces from wheels for a land sailing craft to allow steering a course on a point of sail with respect to the true wind. (Wikipedia)
Single Page
The web design trend shifts from regular clicking to vertical scrolling.
Scrolling allows users to see all the web content on the one page.
This single page technique has been used by social networks a long time, until somebody discovered that it suits other pages as well.