ASP.NET MVC - Internet Application
To learn ASP.NET MVC, we will Build an Internet Application
Part I: Creating the Application
What We Will Build
We will build an Internet application that supports adding, editing, deleting, and listing of information stored in a database.
What We Will Do
Visual Web Developer offers different templates for building web applications.
We will use Visual Web Developer to create an empty MVC Internet application with HTML5 markup.
When the empty Internet application is created, we will gradually add code to the application until it is fully finished. We will use C# as the programming language, and the newest Razor server code markup.
Along the way we will explain the content, the code, and all the components of the application.
Creating the Web Application
If you have Visual Web Developer installed, start Visual Web Developer and select New Project. Otherwise just read and learn.

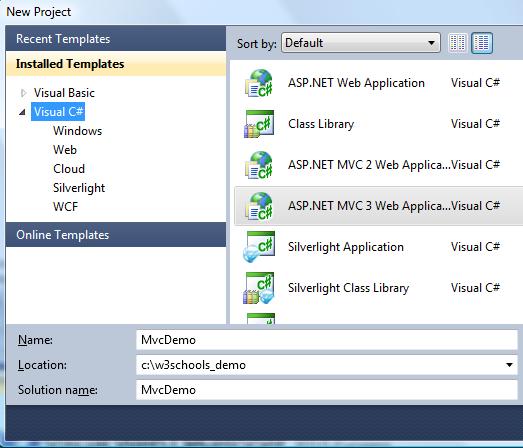
In the New Project dialog box:
- Open the Visual C# templates
- Select the template ASP.NET MVC 3 Web Application
- Set the project name to MvcDemo
- Set the disk location to something like c:\w3schools_demo
- Click OK
When the New Project Dialog Box opens:
- Select the Internet Application template
- Select the Razor Engine
- Select HTML5 Markup
- Click OK
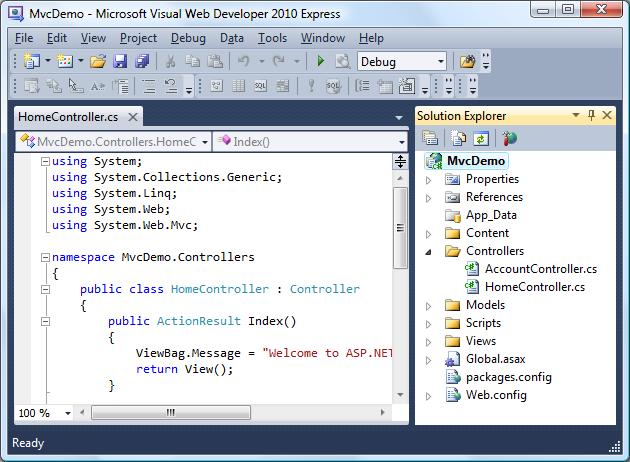
Visual Studio Express will create a project much like this:

We will explore the content of the files and folders in the next chapter of this tutorial.

