XML DOM Tutorial
The DOM defines a standard for accessing and manipulating documents.
The XML DOM presents an XML document as a tree-structure.
The HTML DOM presents an HTML document as a tree-structure.
Understanding the DOM is a must for anyone working with HTML or XML.
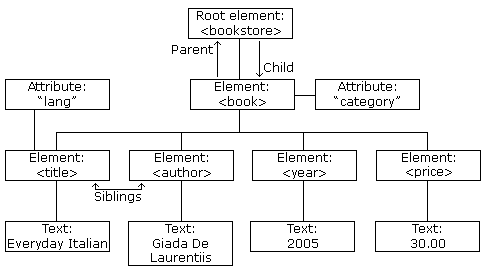
XML DOM Tree Example

What is the DOM?
The DOM defines a standard for accessing documents like XML and HTML:
"The W3C Document Object Model (DOM) is a platform and language-neutral interface that allows programs and scripts to dynamically access and update the content, structure, and style of a document."
The DOM is separated into 3 different parts / levels:
- Core DOM - standard model for any structured document
- XML DOM - standard model for XML documents
- HTML DOM - standard model for HTML documents
The DOM defines the objects and properties of all document elements, and the methods (interface) to access them.
The HTML DOM
The HTML DOM defines a standard way for accessing and manipulating HTML documents.
All HTML elements can be accessed through the HTML DOM.
The HTML DOM defines the objects, properties and methods of all HTML elements.
Change the Value of an HTML Element
This example changes the value of an HTML element with id="demo":
Example
<h1 id="demo">This is a Heading</h1>
<script>
document.getElementById("demo").innerHTML = "Hello World!";
</script>
Try it Yourself »
This example changes the value of the first <h1> element in an HTML document:
Example
<h1>This is a Heading</h1>
<h1>This is a Heading</h1>
<script>
document.getElementsByTagName("h1")[0].innerHTML = "Hello World!";
</script>
Try it Yourself »
Note: Even if the HTML document containes only ONE <h1> element you still have to specify the array index [0], because the getElementsByTagName() method always returns an array.
You can learn a lot more about the HTML DOM in our JavaScript tutorial.
The XML DOM
The XML DOM defines a standard way for accessing and manipulating XML documents.
All XML elements can be accessed through the XML DOM.
The XML DOM defines the objects, properties and methods of all XML elements.
The XML DOM is:
- A standard object model for XML
- A standard programming interface for XML
- Platform- and language-independent
- A W3C standard
In other words: The XML DOM is a standard for how to get, change, add, or delete XML elements.
Get the Value of an XML Element
This code retrieves the text value of the first <title> element in an XML document:
Example
txt = xmlDoc.getElementsByTagName("title")[0].childNodes[0].nodeValue;
Loading an XML File
The XML file used in the examples below is books.xml.
This example reads "books.xml" into xmlDoc and retrieves the text value of the first <title> element in books.xml:
Example
<!DOCTYPE html>
<html>
<body>
<p id="demo"></p>
<script>
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if (xhttp.readyState == 4 && xhttp.status == 200) {
myFunction(xhttp);
}
};
xhttp.open("GET", "books.xml", true);
xhttp.send();
function myFunction(xml) {
var xmlDoc = xml.responseXML;
document.getElementById("demo").innerHTML =
xmlDoc.getElementsByTagName("title")[0].childNodes[0].nodeValue;
}
</script>
</body>
</html>
Try it Yourself »
Example Explained
- xmlDoc - the XML DOM object created by the parser.
- getElementsByTagName("title")[0] - get the first <title> element
- childNodes[0] - the first child of the <title> element (the text node)
- nodeValue - the value of the node (the text itself)
Loading an XML String
This example loads a text string into an XML DOM object, and extracts the info from it with JavaScript:
Example
<html>
<body>
<p id="demo"></p>
<script>
var text, parser,
xmlDoc;
text = "<bookstore><book>" +
"<title>Everyday
Italian</title>" +
"<author>Giada De Laurentiis</author>" +
"<year>2005</year>" +
"</book></bookstore>";
parser = new DOMParser();
xmlDoc = parser.parseFromString(text,"text/xml");
document.getElementById("demo").innerHTML =
xmlDoc.getElementsByTagName("title")[0].childNodes[0].nodeValue;
</script>
</body>
</html>
Try it Yourself »
Programming Interface
The DOM models XML as a set of node objects. The nodes can be accessed with JavaScript or other programming languages. In this tutorial we use JavaScript.
The programming interface to the DOM is defined by a set standard properties and methods.
Properties are often referred to as something that is (i.e. nodename is "book").
Methods are often referred to as something that is done (i.e. delete "book").
XML DOM Properties
These are some typical DOM properties:
- x.nodeName - the name of x
- x.nodeValue - the value of x
- x.parentNode - the parent node of x
- x.childNodes - the child nodes of x
- x.attributes - the attributes nodes of x
Note: In the list above, x is a node object.
XML DOM Methods
- x.getElementsByTagName(name) - get all elements with a specified tag name
- x.appendChild(node) - insert a child node to x
- x.removeChild(node) - remove a child node from x
Note: In the list above, x is a node object.

